It’s no secret that web developers are in high demand.
Highly skilled developers shouldn’t have too many problems.
However –
Securing a role at a top company is no easy task.
You see, you’re competing with hundreds of other skilled developers.
With so much competition, you need a resume that works.
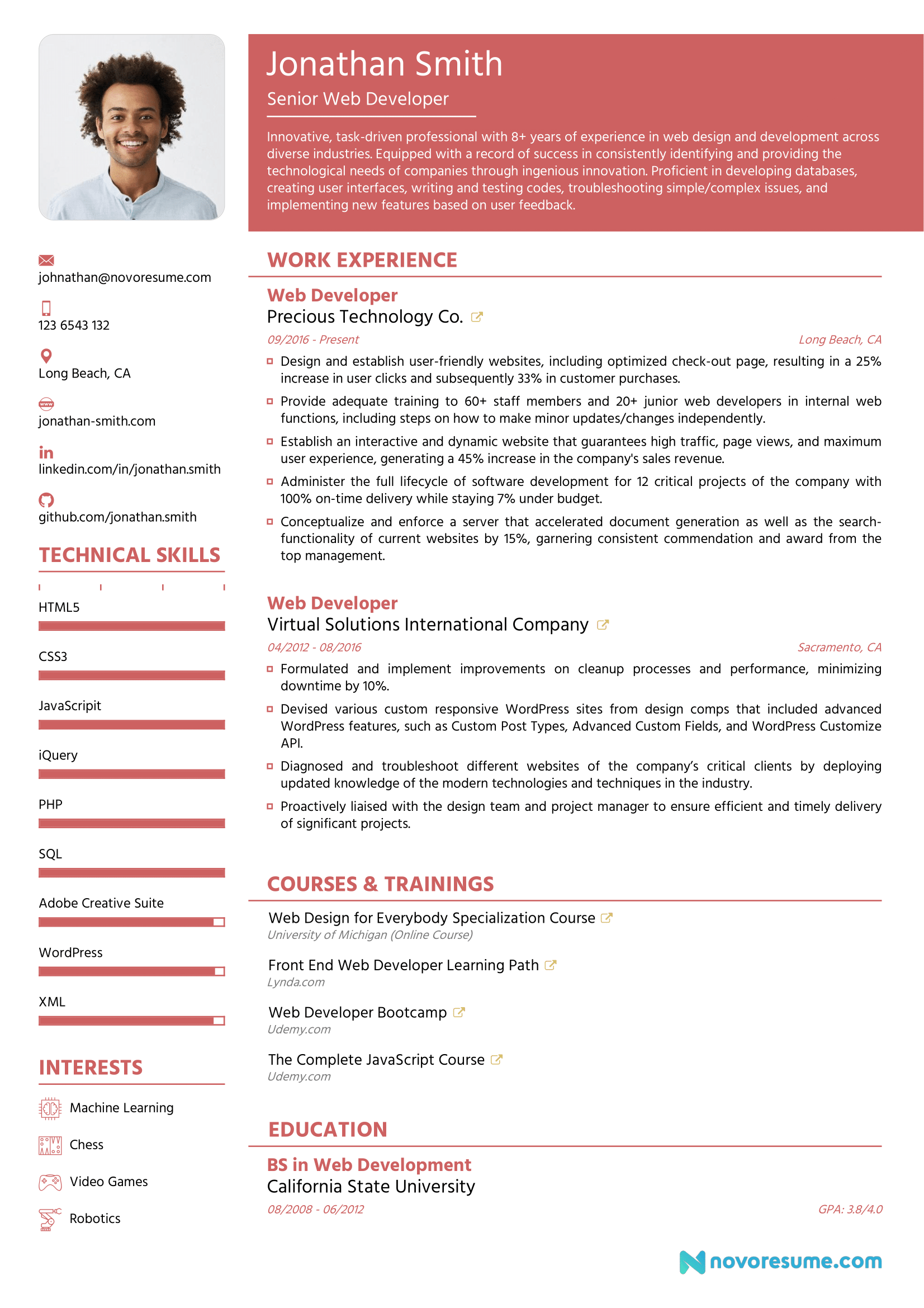
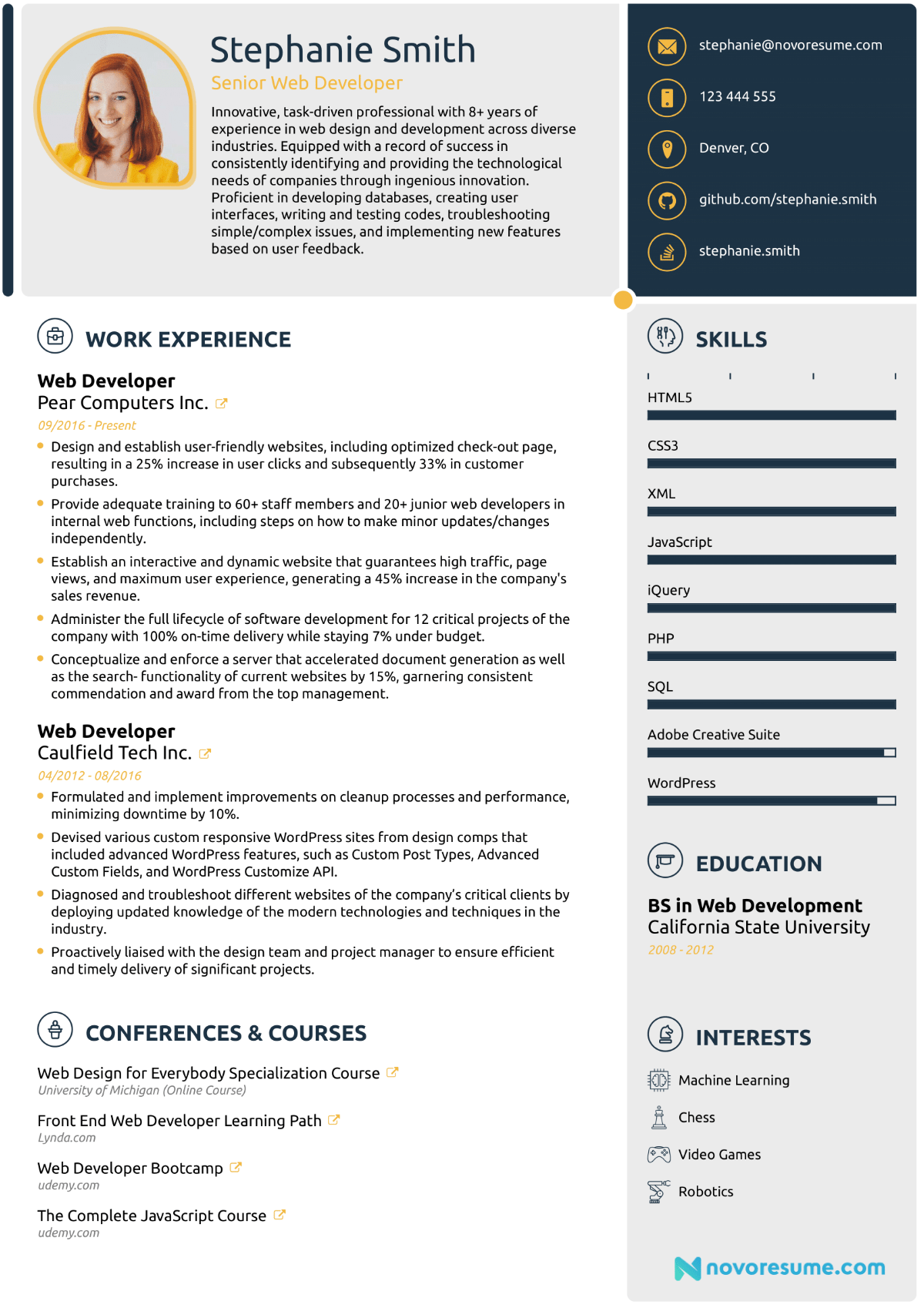
You’re in luck! This guide takes you through a simple step-by-step process of creating a web developer resume.
- An example of a finished web developer resume that works
- How to write a web developer resume that’ll fill up your interview diary
- How to make your web developer resume stand out [with top tips & tricks]
Before we get into the details, here’s a web developer example, created with our very own free resume builder:

Applying for a different job position in the computer science field? Go ahead and check out one of our related resume examples below:
- Software Engineer Resume
- Java Developer Resume
- IT Resume
- Computer Science Resume
- Data Scientist Resume
- Data Analyst Resume
- Data Entry Resume
- Artificial Intelligence Engineer Resume
- Engineering Resume
How to Format a Web Developer Resume
Before you can reveal your coding expertise, you need pick the best format.
Doing so will allow your skills and experiences to be seen clearly. It will also be easier for the recruiter to read, which is always good.
The most common resume format is “reverse-chronological”, and it’s for good reason. Essentially, it allows the hiring managers to immediately see how you can benefit the company. We recommend web developers start with this format (tech resume template):

The following resume formats can also work well:
- Functional Resume – If your developer skills are stronger than your work experience, this format is recommended. It’s ideal for graduates who don’t have a lot of work experience or have gaps in their employment history.
- Combination Resume – As the name suggests, this format combines both “Functional” and “Reverse-Chronological” formats. It focuses on skills AND work experience, so is ideal for developers who have some work experience.
With your format sorted, it’s time to arrange your resume layout.
Just like your web development, you need to create the best user experience possible.
For a professional web developer resume, we recommend:
- Margins - One-inch margins on every side
- Font - Pick a unique font that remains professional
- Font Size - Use a font size of 11-12pt for normal text and 14-16pt for headers
- Line Spacing - Use 1.0 or 1.15 line spacing
- Resume Length - Keep your resume to one page. For guidance, view our one-page resume templates.
Use a Web Developer Resume Template
As a web developer, you’re well-versed in producing clean code that has no bugs.
Similarly, you need your resume to be built in a way that can’t break.
The best way to do this is via a web developer resume template.
Use a text editor, and your entire resume layout may fall apart with just a small alteration!
What to Include in a Web Developer Resume
The main sections in a web developer resume are:
- Work Experience
- Contact Information
- Skills
- Education
Want to go a step further? You can also add these optional sections:
- Awards & Certification
- Courses
- Projects
- Languages
- Interests & Hobbies
So, those are the sections to use, but what should you write for each of them?
Read on to find out!
Want to know more about resume sections? View our guide on What to Put on a Resume.
How to Correctly Display your Contact Information
You may be able to develop some slick websites, but your creativity is not needed for this section.
The only requirement is factually-correct information.
The contact information section must include:
- Full Name
- Professional Title – Align this to the exact role you’re applying for, which is “Web Developer”
- Phone Number – Check this for errors
- Email Address – Use a professional email address (firstname.lastname@gmail.com), not your childhood email (joethetoe@gmail.com)
- (Optional) Location - Applying for a job abroad? Mention your location and that you are willing to relocate or work remotely.
- Joe Paul - Web Developer. 101-358-6095. jpaul@gmail.com
- Joe Paul - Web Development King. 101-358-6095. joethetoe123@gmail.com
How to Write a Web Developer Resume Summary or Objective
Put yourself in the mind of the recruiter:
You’re in your office with 100+ resumes piled up in front of you.
Are you going to read each resume thoroughly or are you going to skim read?
Exactly!
The truth is, we have only a few seconds to hook the reader
The best way to do this is with a resume summary or objective.
These are short paragraphs found at the top of a resume, just under your contact information.
But what is the difference between these two sections?
A resume summary is a 2-4 sentence summary of your professional experiences and achievements.
- Experienced web developer with a strong background in developing award-winning applications for a diverse clientele. 5+ years of industry experience includes programming, debugging, and wireframes. Received 80%+ experience scores on every web application built for SoftwareX.
A resume objective is a 2-4 sentence snapshot of what you want to achieve professionally.
- Motivated junior web developer looking for a role as full-stack web developer at SoftwareX. Passionate about building first-class web applications. Developed an e-commerce website for a local fashion retailer while at University X. Relevant skills include DNS Management, Database, Debugging, and more.
Summary or objective – who is the winner?
Generally, we recommend web developers to use a summary.
How to Make Your Web Developer Work Experience Stand Out
Not much can beat a candidate with a wealth of relevant work experience.
As such, make sure you spend time making this section perfect.
Here’s the best way to structure your work experience section:
- Position name
- Company Name
- Dates
- Responsibilities & Achievements
Web Developer
StartAgency
03/2016 - 04/2020
- Increased UX scores by 40%.
- Accelerated load time by 22%.
- Contributed to mobile app development for a 27% increase in eCommerce sales.
- Trained over 20 staff members in internal website functions.
To separate your application from the competition, you should focus on your best achievements instead of your daily tasks. This will allow the recruiter to see the obvious benefits in hiring you.
Instead of saying:
“Developed mobile apps”
Say:
“Contributed to mobile app development for a 27% increase in eCommerce sales”
So, what’s the difference between the two examples?
To put it simply, the first example shows that you developed apps, but it doesn’t show the results of your work.
The second example shows that your work had a direct benefit to the company you were working for. Hard numbers that prove your skills – yes please!
What if You Don’t Have Work Experience?
Maybe you’re a graduate looking for your first developer job?
Whatever the reason for your lack of work experience, a recruiter will want a web developer that can do the job.
The best way to do this is to create a portfolio of work that shows your skills.
Here are several ways you can create a rich portfolio (and even get paid for it):
- Start freelancing
- Ask your social circle if they need the help of a web developer
- If the above doesn’t work, you can become your own client! Show your skills by building your own website or app.
Are you recent web dev graduate? Make sure to check out our student resume guide!
Use Action Words to Make Your Web Developer Resume POP!
- “Made”
- “Worked”
- “Managed”
…are all common words that the recruiter sees time and time again.
However, you don’t want your resume to read like every other resume on the recruiter’s desk. The solution is to use power words to make your achievements stand out:
- Conceptualized
- Determined
- Formulated
- Initiated
- Developed
- Diagnosed
- Devised
How to Correctly List your Education
Once the experience section is the best it can be, it’s time to talk about your educational history to date.
Just like your code, keep this section clean and reduce bloat.
Simply enter your education history in the following format:
- Degree Type & Major
- University Name
- Years Studied
- GPA, Honours, Courses, and anything else you might want to add
B.A. in Computer Science
Boston State University
2011-2015
- Relevant Courses: Algorithms, Compilers, Principles of Programming, Logic and Database Theory, Systems Engineering, Computer Systems
- GPA: 3.8
Now, you may still have questions on this section. If so, here are the answers to some of the most frequently asked questions:
What if I haven’t completed education yet?
- Regardless of whether you’re a marketing graduate or still studying, you should still mention every year of education to date
Should I include my high school education?
- The general rule is to only include your highest education. So, include your high school education if you don’t have a relevant degree for marketing.
What do I put first, my education or experience?
- Experiences are the priority, so those go first. If you’re a recent graduate, you will likely need to start with education
Need further guidance? Check out our guide on how to list education on a resume.
Top 10 Skills for a Web Developer Resume
Most applications will have the same skills sections: a long list of programming languages.
While this shows their skills, the hiring manager has seen this A LOT.
Yours should do two things:
- Include the correct keywords to pass the Applicant Tracking System (ATS)
- List a mix of hard skills and soft skills that are targeted to the job description
Here are some of the most common web developer skills:
Languages for a Web Developer:
- Javascript
- MySQL
- JQuery
- CSS
- C++
- PHP
- Java
- Python
- Ruby
- HTML 5
Hard Skills for a Web Developer:
- Programming
- Wireframes
- Git
- DNS Management
- Debugging
Soft Skills for a Web Developer:
- Collaboration
- Communication
- Critical Thinking
- Problem Solving
- Adaptability
Generally, soft skills are really important, but, you see, any CS graduate can say they’re a team leader, but not many have an advanced knowledge of DNS management.
Here’s a more comprehensive list of 150+ must-have skills this year.
What Else Can You Include in Your Web Developer Resume?
That’s the essentials sorted – time to call it a day!
But wait, does your resume stand out?
Covering the essentials should be enough to get you shortlisted, but the following sections could be the deciding factor in whether you’re hired for the role or not.
Awards & Certifications
Have you won an award for your web development?
Have you completed any courses to improve your development skills?
Include any notable achievements in this section of your resume.
Here’s an example:
Awards & Certificates
- “Web Applications for Everbody” – Coursera Certificate
- “Full-Stack Web Development with Stack” – Coursera Certificate
- “Critical Thinking Masterclass” – MadeUpUniversity
Projects
Want to really impress the hiring manager?
Show that you live and breathe web development.
Showing off your own personal project is one of best ways to show how passionate you are about your craft.
For web development and programming, this is usually in the form of side hustles. Showing a website that you built with your coding knowledge will be impressive for all hiring managers.
Here are a few projects that you could mention:
- Create a website from scratch
- Create your own audio and video player with javascript
- Create an online FTP client
Here is what the projects section can look like on your resume…
Languages
As a web developer, you know many coding languages.
However, here we are talking about vocal languages.
Those able to speak multiple languages may want to add a small languages section.
Rank the languages by proficiency:
- Native
- Fluent
- Proficient
- Intermediate
- Basic
Interests & Hobbies
Now, you may be wondering, “why does my rock climbing hobby matter?”
Well, your interests and hobbies reveal more of who you are.
A few sentences about yourself is a great way to add instant personality to your resume.
Here’s which hobbies & interests you may want to mention.
Include a Cover Letter with Your Resume
While some recruiters don’t need cover letters, others see them as essential.
And as you want the best chance of landing the job, we recommend writing one.
As well as great for creating interest in your resume, cover letters show that you have a desire to work for this specific company, instead of sending out a generic resume.
Here’s how to create a winning cover letter:

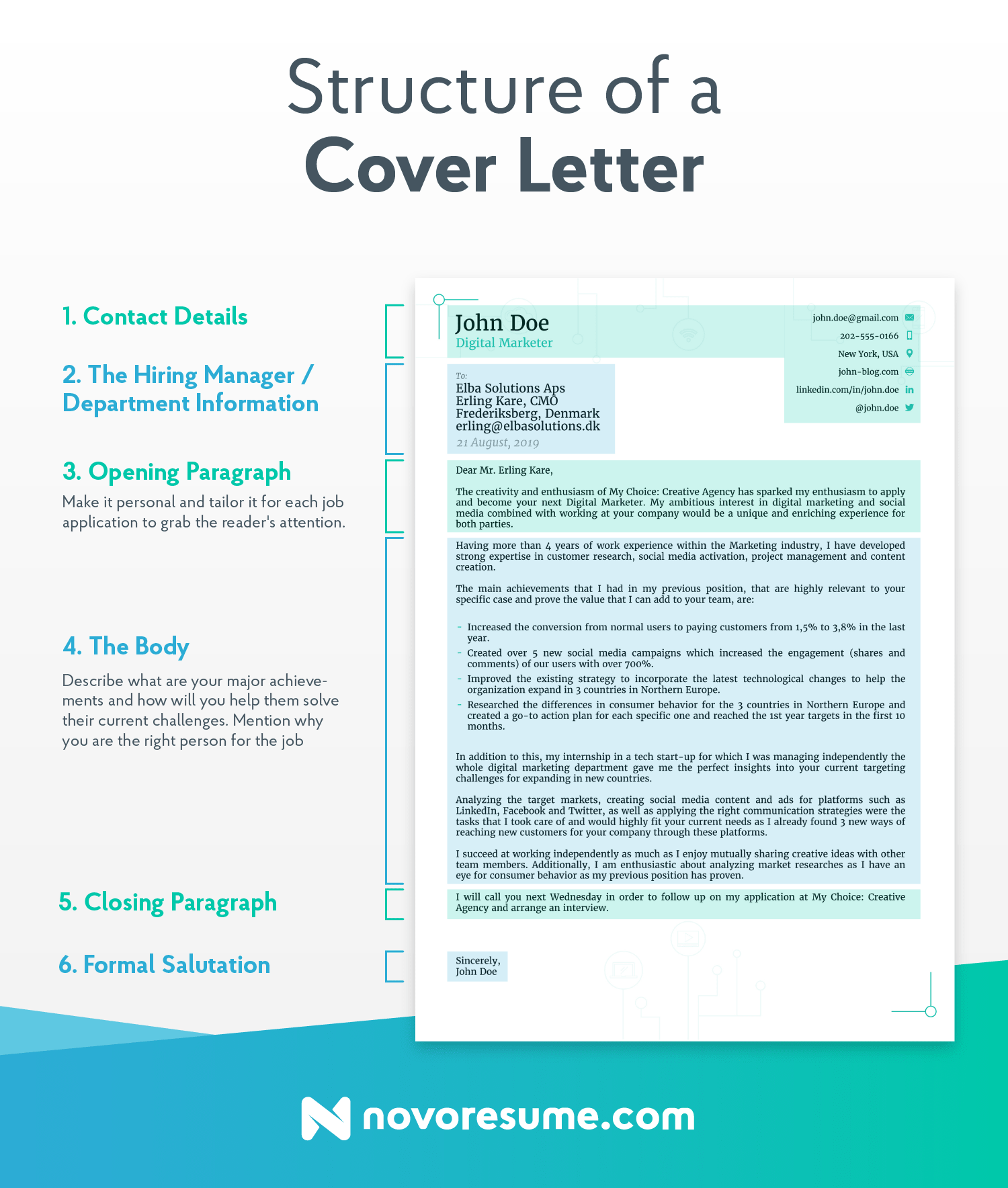
You should complete the following sections:
Personal Contact Information
Your full name, profession, email, phone number, location, and website (or GitHub / Stack Overflow).
Hiring Manager’s Contact Information
Full name, position, location, email, phone number.
Opening Paragraph
As the recruiter will be skimming through your application, you need to hook them with the first few sentences. Use concise language to mention:
- The exact position you’re applying for
- Your experience summary and best achievement to date
The Body
Once you have the recruiter interested, you can get deeper into the following specifics...
- Why you chose this specific company
- What you know about the company
- How are your top skills relevant for the job
- Which similar industries or positions have you worked in before
Closing Paragraph
Don’t just end the letter in an abrupt manner, you should:
- Conclude the points made in the body paragraph
- Thank the recruiter for the opportunity
- Finish with a call to action to ignite a conversation. A simple “At your earliest opportunity, I’d love to discuss more about how I can help company X” will work.
Formal Salutations
End the letter with professionalism. We recommend something like, “Kind regards” or “Sincerely”.
For more inspiration, read our step-by-step guide on how to write a cover letter.
Key Takeaways
Congrats!
You now have everything you need to build a professional web development resume that really gets results.
Let’s quickly go over the most important points:
- Format your web developer resume correctly. Prioritize the reverse-chronological format, and then follow the best practices on content layout
- Use a resume summary or objective to catch the recruiter’s attention
- Highlight your top achievements in your work experience section
- Think about making a portfolio that shows your best work
- Include a convincing cover letter with your resume
Suggested Reading: